w7r.blogspot.com


Since When Did Firefox Support 3D Browsing!??
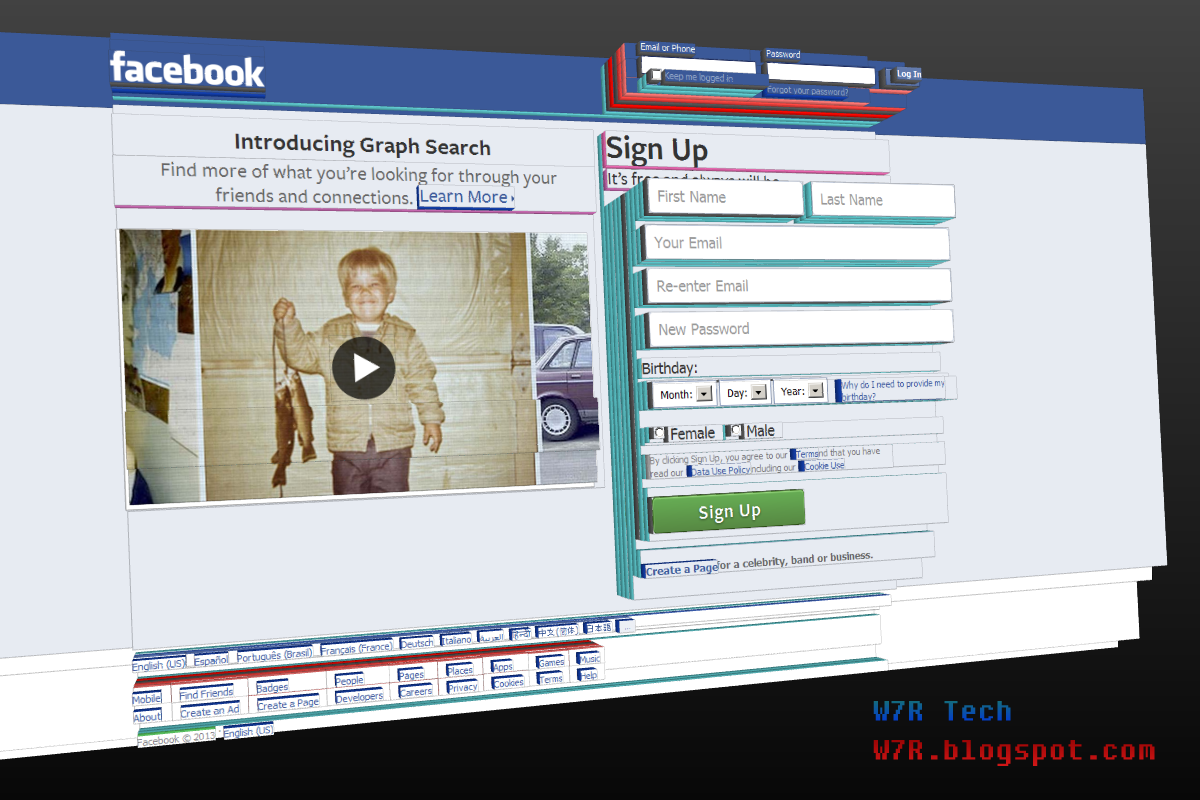
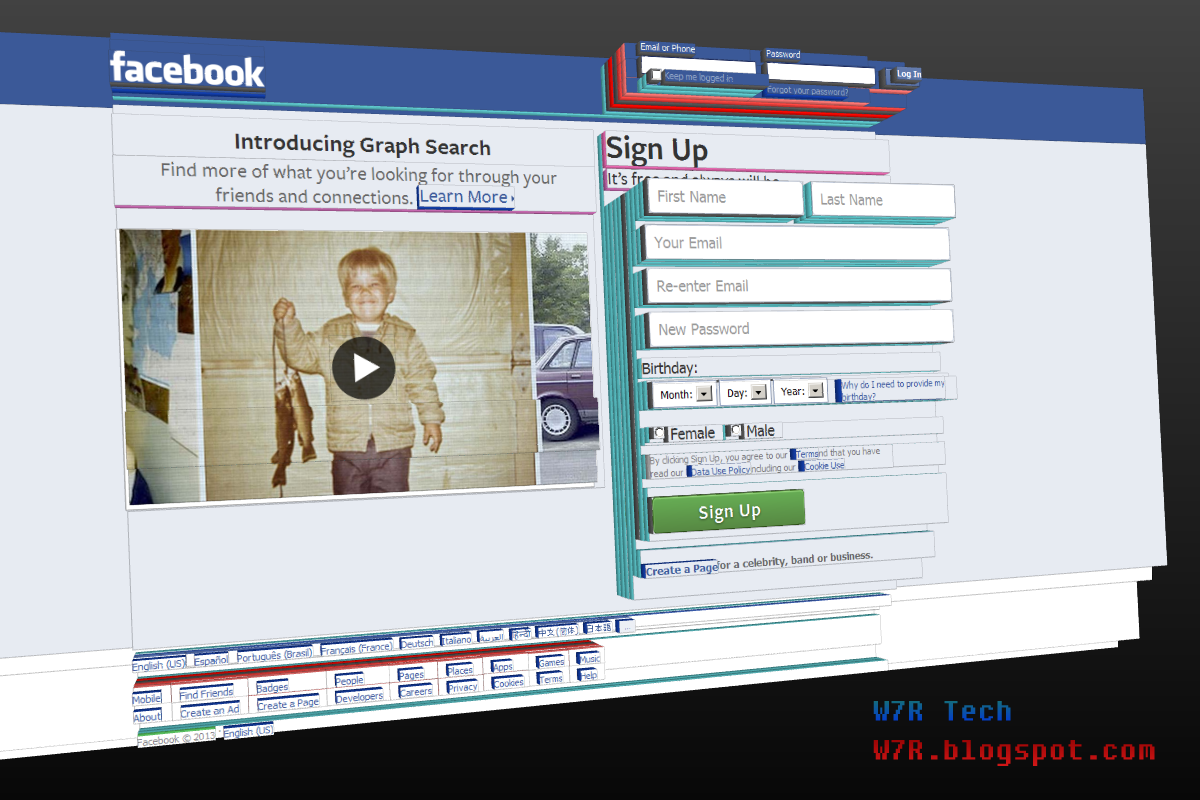
Personally, I never imagined that I would be able to view webpages in 3 dimensional space, and I am sure you did not either. The idea seems too fantastic to be true. Even now, you probably still have doubts that what I am about to tell you is true (so I wrote directions and left pictures), but you can now browse web pages in 3D through Mozilla Firefox.The directions are below!

3 Steps For 3-D Browsing
- Download Mozilla Firefox internet browser Download Site!
- Open firefox and visit your favorite website or even try on this site.
- Right click the window and select "Inspect Element" followed by toggling the "3D View" option (blue button) on the bottom right corner of the browser.
Controlling the 3D Browser
The browser can be controlled by using the arrow keys, mouse, scroll bar, and keyboard keys. More up-to-date versions of Firefox have greater control in 3D View, so if any keys do not work, make sure you have the current version of Firefox.
Below is a nearly complete table of the controls for Mozilla Firefox's 3D View interface.
Below is a nearly complete table of the controls for Mozilla Firefox's 3D View interface.
| TASK | KEYBOARD CONTROL | MOUSE CONTROL |
|---|---|---|
| Zoom In / Out | [+] / [-] | Scroll wheel up/down |
| Rotate Left / Right | [A] / [D] | Mouse left/right |
| Rotate Upward / Downward | [W] / [S] | Mouse up/down |
| Pan Left / Right | [←] / [→] | Mouse left/right |
| Pan Upward / Downward | [↑] / [↓] | Mouse upward / downward |
| Reset Zoom | [0] (zero) | |
| Focus Selected Node | [F] | |
| Reset View | [R] | |
| Hide Current Node | [X] |
Some of the Newer Control Tasks
Huge Impact on Web Development!
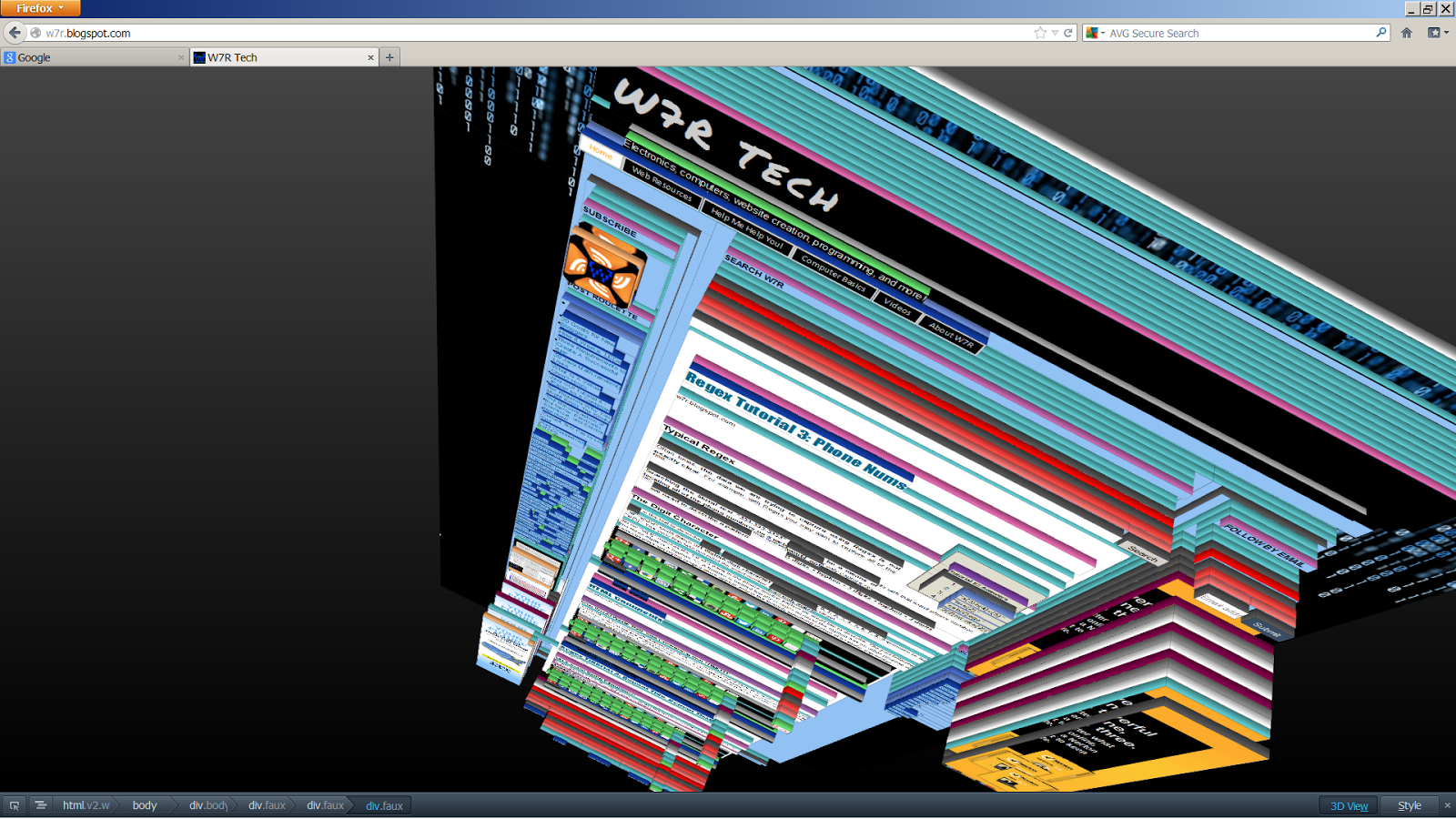
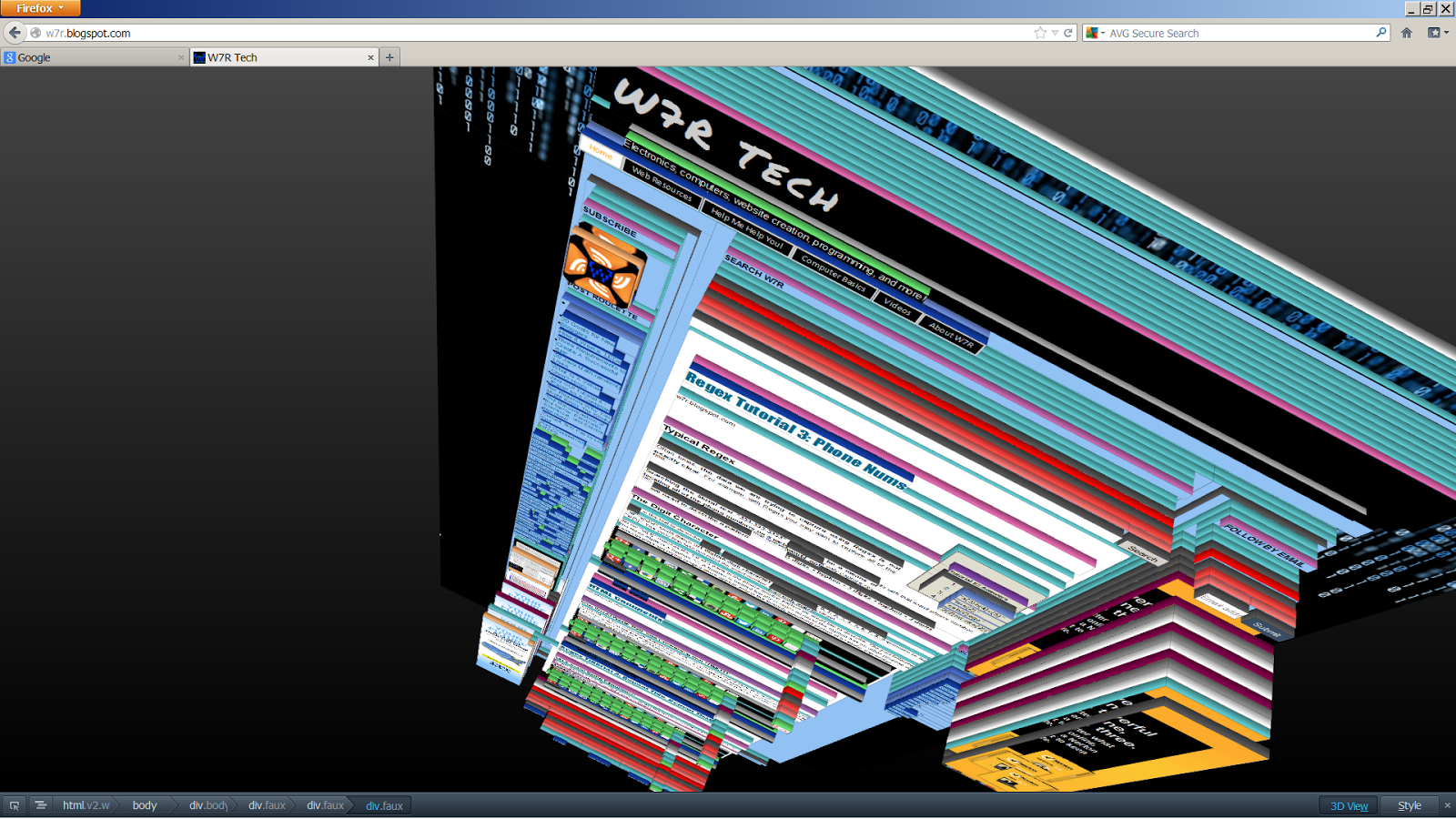
Being able to view the source code of a website in 3d is an amazing way to visualize what is happening behind the words, boxes, links, and pictures we see. The tallest boxes in the 3D View represent the furthest child elements of the html element.
For web developers with a good understanding of this visualization even without the 3D View, the program can be used to find errors in the html tags that create the page. Also, the 3D view allows developers to select features that are layers not seen by the user.
For web developers with a good understanding of this visualization even without the 3D View, the program can be used to find errors in the html tags that create the page. Also, the 3D view allows developers to select features that are layers not seen by the user.
What about the Other Browsers?
-
Chrome
I looked for a 3D view or plugin for Chrome internet browser however the overall answer to these searches was that Google Chrome does not have a 3D browsing feature. Chrome does support 3D accelerated graphics which are differ from the feature "3D View" from Firefox. -
Internet Explorer
3D Javascript/HTML5 accelerated graphics is implemented here as well; however, a 3D structure to the IE browser is not present. 3D accelerated graphics are misleading because they are 3d elements within a window, instead of a 3D window along with the elements of the page. -
Opera
Opera implemented WebGL, a Javascript extension, which enables the browser to render 3D graphics. Sadly, Opera does not support Element Inspection in 3D as seen in Mozilla Firefox's 3D View. WebGL is becoming a standard for 3D graphics rendering for internet browsers, so just about all browsers will include WebGL. -
Safari
Unsurprisingly, Apple is patenting 3D features for its Safari browser; however, those features are not available on Safari as of this time. Click here for more info
W7R Tech in 3D View!



No comments:
Post a Comment